strict mode는 자바스크립트 언어의 문법을 보다 엄격히 적용한 것을 말한다.
잠재적인 오류가 발생하는 것을 해결하기 위해 ECMA5부터 추가되었다.
자바스크립트 엔진 최적화 작업에 문제를 일으킬 수 있는 코드들에 에러를 발생시킨다.
strict mode를 사용하려면 'use strict'; 를 추가하면 된다. use strict을 선언할 때는 반드시 코드의 최상위에 적어야 하며 그렇지 않으면 제대로 동작하지 않는다.
그래서 즉시 실행 함수로 스크립트 전체를 감싼 후 scope를 구분하고, 즉시 실행 함수에 strict mode를 적용하는 것이 가장 좋다.

strict mode의 10가지 특징
1. var가 생략된 변수를 전역 객체에 바인딩 하지 않는다.
2. NaN = 5 같은 할당 구문은 불가능하다.
3. 제거할 수 없는 프로퍼티를 제거할 수 없다.
4. 함수의 매개변수 이름은 중복될 수 없다.
5. with 키워드를 사용할 수 없다.
(with 키워드는 복잡하게 사용해야 하는 코드를 짧게 줄여주는 키워드이다. with안에 객체를 넣어주면 객체를 명시하라는 필요 없이 속성을 쉽게 사용할 수 있다)
6. 일반 변수를 삭제할 수 없다.
7. arguments.callee를 사용할 수 없다.
8. arguments 객체는 항상 원본 인자를 저장한다. 즉, 매개변수를 바꿔도 arguments의 값은 바뀌지 안흔ㄴ다.
9. 8진수를 사용할 수 없다.(012와 같이 0이 붙은)
10. eval은 새로운 변수를 스코프에 추가하지 않는다.
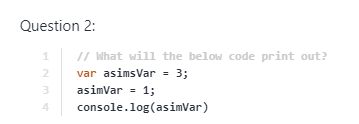
퀴즈

정답: 1
NON-strict mode에서는 var로 정의하지 않은 변수를 사용할 수 있다.

정답: it throws an error
strict mode에서는 var로 선언되지 않은 변수들은 사용할 수 없다.
github.com/baeharam/Must-Know-About-Frontend/blob/master/Notes/javascript/strict-mode.md
baeharam/Must-Know-About-Frontend
:mortar_board: 취준생이라면 반드시 알아야 하는 프론트엔드 관련 지식들. Contribute to baeharam/Must-Know-About-Frontend development by creating an account on GitHub.
github.com